Gdy nie chcemy opierać naszej aplikacji o jeden wielki monolity, chcemy rozdzielić odpowiedzialność kodu, a także ułatwić przyszłą integracje z innymi aplikacjami.
Nic innego nam nie pozostaje , jak zbudować naszą aplikację w oparciu o mikroserwisy. Czyli małe niezależne programy, które zasilają dużą aplikacje. Plusy i minusy takiego rozwiązania to:
+ Lepsza elastyczność przy podziale prac programistycznych.
+ Wdrążenie nowej wersji może zostać wykonane do pojedynczego komponentu(serwisu).
+ Można lepiej monitorować i daje lepszy podgląd sytuacji na to gdzie coś może działać źle.
+ Elastyczność w utrzymaniu, migrowanie małych kawałków jest łatwiejsze.
- Większy nakład pracy na oprogramowanie.
- Aplikacja musi być odporna na błędy sieciowe, większy nakład pracy na drożność komunikacji.
- Jest potrzebny większy zakres wiedzy przy wdrażaniu takiej aplikacji.
Kolorowo nie jest, przede wszystkim ten model wymaga od nas większego nakładu pracy, ale za to daje nam ogromną elastyczność. Chcąc oprzeć się o ten model przy budowie formularza kontaktowego najlepiej jest sięgnąć po REST API i AJAX.
1.1 Co to w ogóle jest ten cały REST API i AJAX?
REST API – Program/mikroserwis odpowiadający na żądania wysłane przez aplikacje w celu uzyskania metadanych/treści/dostępu z danego zasobu(uri) i w zależności od zaprogramowanej logiki w API, odpowiada ona jednorazową informacją, która kończy całą komunikacje( asynchroniczność, bez stanowość). Komunikacja odbywa się przez protokół HTTP, zasoby mają być jednoznaczne(uri), dobrym zwyczajem jest wysłania danych w dobrze znanym formacie danych(JSON lub XML).
AJAX – Zbiór funkcji do synchronicznego i asynchronicznego pobierania danych przez javascript, kod jest wykonywany w przeglądarce, nie potrzebuje odświeżenia się strony w celu manipulacji elementów w załadowanej stronie.
2.1 Cel
Mamy za zadnie stowrzyć:
Formularz kontaktowy zwierający 4 pola( imię, email, wiadomość, pytanie), wszystkie pola muszą przejść standardowa walidacje pól z jquery oraz częściową w api, pole pytanie ma służyć jako pole sprawdzające czy nie jesteśmy robotem, jest one sprawdzane przez api. Po poprawnej walidacji w przeglądarce, formularz ma wysłać dane do api, a api ma odpowiedzieć przeglądarce o statusie jego żądania, w przypadku poprawnej walidacji ma wysłać także maila.
2.2 Architektura aplikacji
Do wykonania założonego celu potrzebujemy stworzyć 3 rzeczy:
- Statyczny formularz w html do którego będą wprowadzane dane.
- Skrypt javascriptowy, który po stronie przeglądarki będzie wstępnie walidował dane z formularza, wysłał je do api i na podstawie odpowiedzi od api, generował odpowiednią akcję w formularzu.
- Api generujące kod odpowiedzi w zależności od żądania i podanych danych:
| Typ żądania | Zasób | Kod Odpowiedzi | info |
|---|---|---|---|
| GET | /api/contact | 200 | Zwraca pytanie sprawdzające czy nie jesteśmy robotem w formacie JSON. |
| POST | /api/contact | 511 | Walidacja hasła sprawdzajacego sie nie powiodła |
| POST | /api/contact | 512 | Walidacja jednego z pól sie nie powiodła. |
| POST | /api/contact | 200 | Walidacja powiodła się, wiadomość została przekazana. |
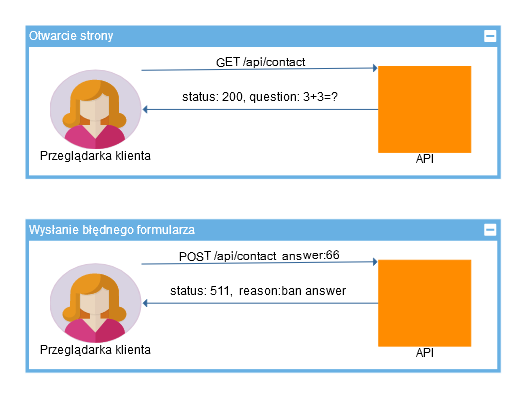
Czyli jak komunikacja będzie wyglądać?

Przykładowe curle:
2.3 Wykorzystane technologie:
Falcon 1.4.1 – Biblioteka pythonowa do szybkiego budowania API.
Gunicorn 19.6.0 – Serwer http dla skryptów napisanych w pythonie oparte o biblioteke WSGI .
jQuery v3.3.1 – Bibliotek javascriptowa, posiada najbardziej potrzebne w swiecie funckje, w tym standardowa walidacja pól i żądania ajaxowe.
Boostrap v4.1.3 – Bibliotek stylów css, żeby świat był jeszcze piękniejszy 🙂
fontawsome 5.3.1 – Bibliotek ikonek w css3 lub svg, żeby świat był jeszcze bardziej piękniejszy :))
Także cały projekt jest realizowany w oparciu o system Debian Stretch(9.5), ale z powodzeniem ten projekt może zostać uruchomiony pod windowsem 🙂
3. Realizacja:
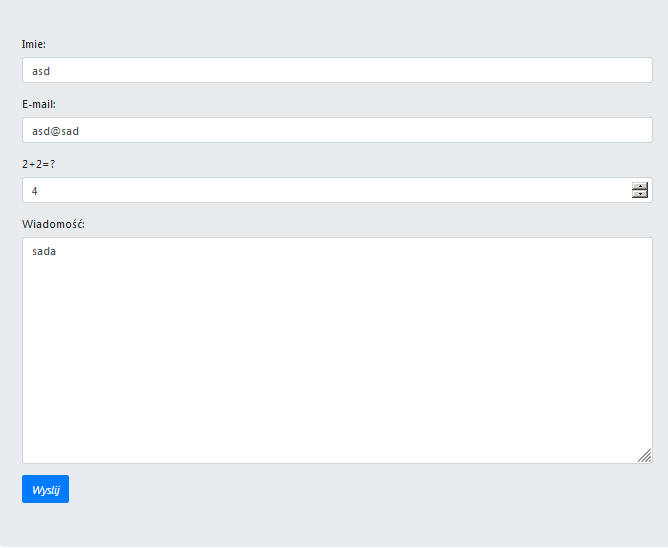
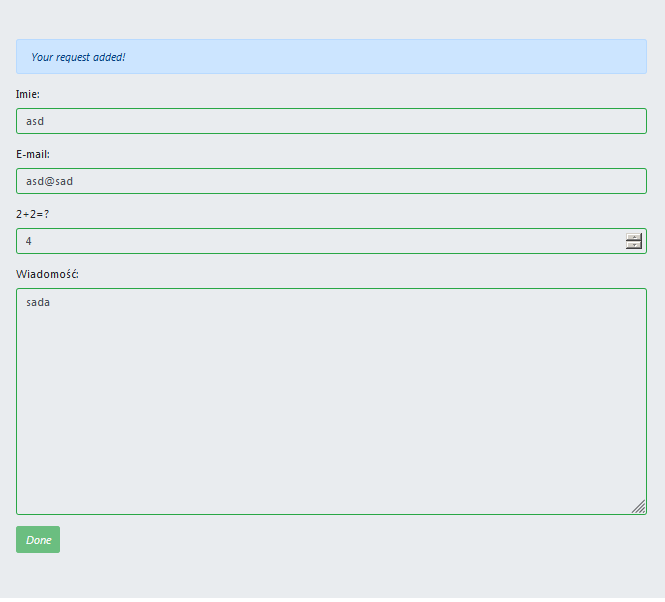
3.1 Formularz HTML:
Prosty form, wzbogacony o klasy bootstrapa i fontawsome( gotowe schematy css), najważniejsze jego elementy to:
- id=”alert_contact_text” : to tutaj będą sie pojawiały komunikaty odpowiedzi od api.
- button type=”submit”…id=”button_contact” : ważny jest typ submit, przy tym typie biblioteka jquerty automatycznie będzie walidowała w przeglądarce pola input według podanego typu przed wysłaniem ich do api.
- id button_loading i answer_loading – w tych klasach będzie się pojawiało kółeczko( spin jest z fontawsome) w momencie oczekiwania na odpowiedz z api.
3.2 Javascript:
Wykorzystujemy tutaj dwa wydarzenia:
- ready – kiedy element będzie już gotowy do użycia( strona została namalowana przez przeglądarkę).
- submit – klikniecie przycisku przez użytkownika „Wyslij”.
w obu przypadkach jest generowane zapytanie do api przez funckje ajax i zależnie o statusu odpowiedzi jest generowana informacja dla użytkownika.
3.3 Python API:
Falcon przede wszystkim daje ogromną przejrzystość kodu, przy normalnym python cgi byłoby tu x 4 więcej linijek kodu i bardziej zawiłej logiki, a tutaj:
- definiujemy klasę
- budujemy logikę aplikacje dla danego żądania(POST/GET)
- podpinamy ją pod wskazany zasób
- Uruchamiamy!
W przykładzie jako serwer smtp został użyty smarthost skonfigurowany na localhoscie, który dopuszcza takie użycie przesłanie wiadomośći, bez problemu można go zmienić na smtp gmaila.
4. Uruchomienie
Dla plików html/css/js może być jakikolwiek serwer http( Apache2, NginX, Python, IIS):
Natomiast program napisany w bibliotece Falcon muszą zostać uruchomiony przez serwer http dla skryptów WSGI, jednym z nich jest gunicorn:
Wynik:
5. Repo dla zadania
TODO: za niedługo, muszę zrobić porządki w repo 🙂